Keep waterfall out of your agile
An insightful thing my pal Brandon Hays observed is that teams introduce little bits of waterfall into their agile processes when they get burned by scope expansion, bugs, infrastrucure, and such.
Unblocking oneself
Succeeding and thriving at remote work is largely about getting very good at asynchronous (Slack, discussion threads, email, etc.) and nearly-asynchronous (phone calls, video meetings, screen sharing) communication.
Productivity in remote work is often bottlenecked by the availability of teammates for near-asynchronous collaboration.
Therefore: boost your productivity as a remote team member by writing up context and questions your teammates can think through and help with when they’re available to collaborate. Then, pick up another task to make progress on in the meantime.
Sharing context in code review
A nice guide on code reviews (unfortunately no author is attributed on the Notion doc) is making the rounds. If you do code reviews, you should read it. If you don’t, you should start, and then read it.
I do have a personal quibble with this particular guide. I find code review most valuable for “education and context sharing”. I rarely detect bugs or “safety” issues when reading PRs. I’m trying to build this skill, so maybe check back with me later on that.
On the flip side, I want to boost a couple ideas that I wish had been in force for code reviews I’ve given/received in the past:
- “No stylistic preferences” enforced by humans. This is indeed what linters and style guides are for. If you object to the use of linters, I can’t help you.
- “No blocking tips”. Lately I’ve tried leaving comments that start with “not a blocker…” followed by an idea on how to make code clearer. This gives the code author the option to address it immediately if they have the gumption, return to it later if they don’t, or take it under consideration for the future.
- “Any PR that introduces…a security or privacy issue should be blocked”, in particular user privacy/safety issues. I’m lucky to work on a team that is considering user safety and data privacy very early in the process, so we often don’t come across these issues as late as code review. That said, expanding code review scrutiny to include ways that customer data could be leaked or people could act maliciously feels like a cultural win.
Lastly, this whole paragraph hits home. Onboarding and “mind-melding” is possibly the second most important thing to keep in mind regarding code review in the year 2020:
Nobody went to school for hacking on your company’s stack. Outside of software fundamentals all of us had to learn how to make things work while on the job. Code reviews are one of the best ways for us to share knowledge and context about different ways things are done or tricks we’ve figured out to get things done in better ways.
In my opinion, the most important thing to remember about code review is that it is often the worst time to offer non-trivial feedback. Most pull/change requests land when a project is wrapping up and the author is ready to ship the thing. This is the riskiest and most frustrating time to make substantial changes. If you want to improve code design and practice, pair programming is the better tool, not code review.
Reading massive tomes: less slog, more joy
I’m drawn to expansive views on a subject. Sprawling narratives are irresistible. Giant books are my weakness. It’s rewarding to finish a chunky, 500-page book but getting there is quite the chore. The more pressing problem is, there are far more tomes out there than I can ever read.
Previously, my strategy for reading large non-fiction tomes has been to 1) slog through them or 2) let them sit around making me feel guilty. Instead of accruing a backlog, I’m looking for opportunities to get the essence of longer books with a smaller investment of time and energy.
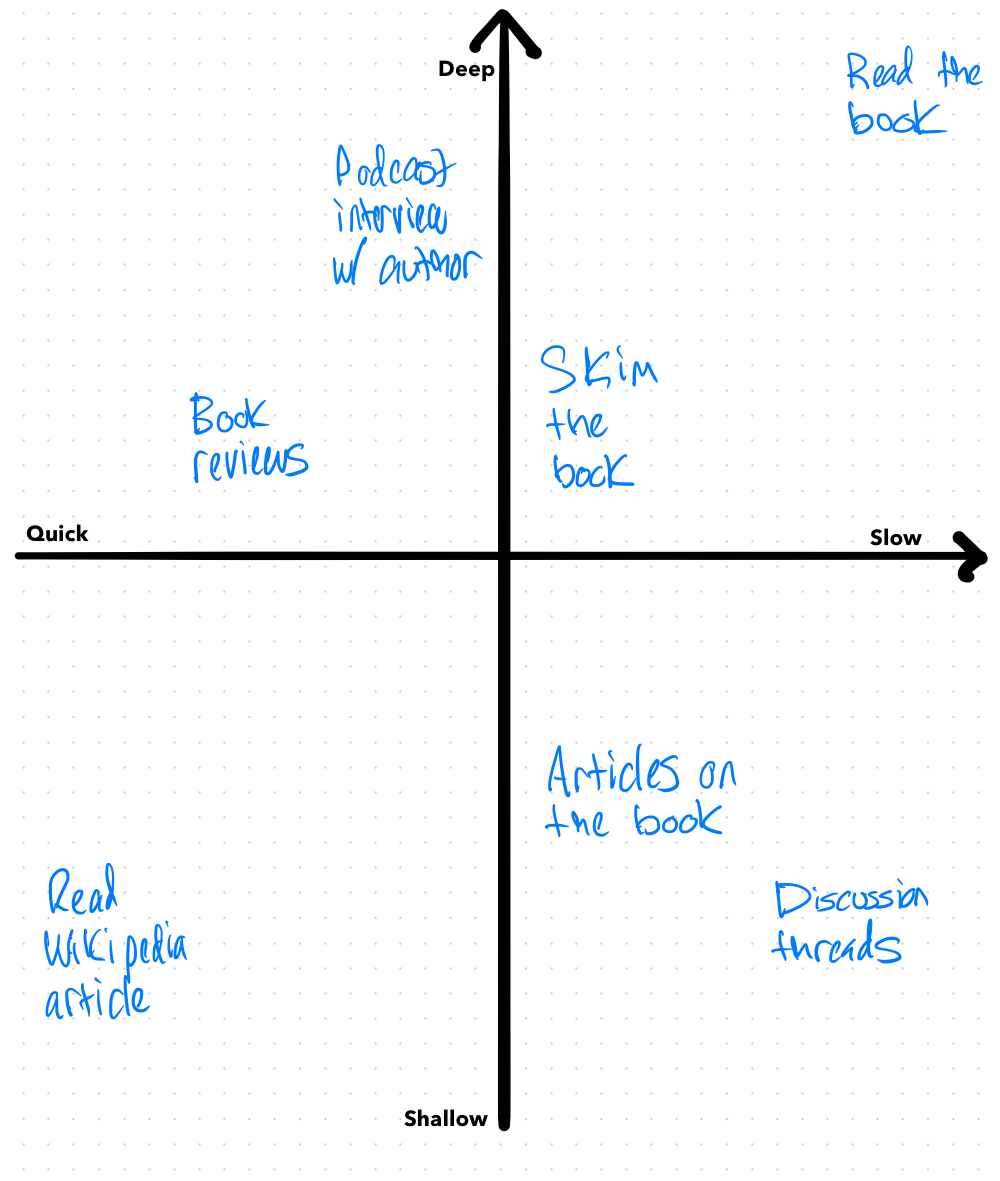
Thus, I’ve organized my ideas into a 2x2 diagram to how I’m making tradeoffs and deciding which books to read this year:

Little victories amongst the bigger vision
A couple of my favorite Ruby friends mentioned that they’re trying to keep their side projects small. Despite that very practical aspiration, the siren call of larger projects still beckons. We know the pragmatic step is to find the little projects inside the big projects and share/ship those.
And yet…it’s easy to fall back into big projects, forgetting to show progress. So here I am, showing a little bit of progress! 🤞
...
Here's a behind-the-scenes look: I wrote this months ago, when I was trying to get back to consistently blogging. It was my the little push to get the habit started again.
The astute amongst have noticed that I've been somewhat consistent for the past few weeks. But I'm about to jaunt off for a few days of vacation and I didn't want to let my progress reset to zero. So I dug this post back up and here we are. Repurposed for a good purpose.
I'm still here, showing progress. Finding the little victories amongst the bigger vision. Keeping the candle lit, per se. As it turns out, if perfect is the enemy of good, skipping your blogs because you're going on vacation is the enemy of sticking with the habit of blogging. 📈
When management clicks
As a manager, I hear about things that are interesting and things that probably need changing.
“We want to do three projects but only have two teams.”
“The next production release is held up by this one task that needs seven people to agree on a minor but complicated detail.”
“The backend team has to spend the next week upgrading dependencies to meet new security requirements from the operations team.”
Lots of work to do there. Eyes bigger than stomachs, weird coordination issues, past decisions piling up and haunting us all at once. Assembling these data points into a theory of how the organization works, without falling victim to us-vs-them narratives and cynicism, is an essential challenge of management.
On the other hand, I hear things that are categorically good.
“Alice has saved us a ton of work this week.”
“Bob did fantastic work on this product and we’re going to ship early.”
“Carol stepped up and coordinated everyone when the project lead had to take a few sick days.”
In my few years of leading and managing teams, these are the best kinds of things to hear. Something about people is working here. They’re turning accountability for their work into positive outcomes.
Stacking repeated positive outcomes yields trust in people and teams. That yields agency to tackle future projects in creative, potentially better ways. That usually leads to even more positive outcomes. Even more importantly, it makes for teammates who are excited and satisfied by their work.
Bringing teams together across an organization to make positive outcomes for people who are excited about their work: that’s when management feels like it is clicking.
Three (increasingly wild) bits about Prince
As unreleased material trickles out of the Prince estate, some fantastic stories have emerged. I haven’t yet read The Beautiful Ones, but even the stories that aren’t part of his incomplete autobiography are top-notch Prince mythology.
Prince hired a DJ to play music for just him and his date:
“And then it hits me,” WallyWaves writes. “There’s only two people in there. Prince and a girl. I’m not there to DJ a private party. I’m there to DJ a date. Prince is on a date and I’m the entertainment.”
Prince shopping before Tower Records opened:
Mike: "How do you want to pay for this? Would you like us to ring it up now?"
Prince: (smiles)
Jerome: "Yeah, talk to THIS dude, here's his number, he'll handle it." (hands us digits for the President of Warner Bros. Records)
Finally, for all your conversational and expressive needs, an Official Prince GIF Archive.

Contracts made older objects better
Developers love contracts, i.e. types and type systems. Except, and especially, when they don’t. Contracts tell us, this module has a few functions and they definitely take these inputs and produce these outputs. Some languages (Haskell, Elm) even encode the possible side-effects of calling a function in the types. Contracts place useful, and sometimes comforting, constraints on the relationship between two bits of code.
A consequence of software eating the world is real-world contracts became weaker. Physical objects no longer have the constraints that made them special before.
That fancy car you bought might mix artificial engine sounds in with whatever’s playing on your speakers. It may also collect data on where you’re going, upload it through a cellular data connection you’re not even paying for, and sell it for “marketing”. All of this a departure from what was previously considered the “contract” for a high-end car.
That porch camera an e-commerce giant sold you so people don’t steal packages off your porch may also be accessible to their customer support. Or, the police. Again, a departure from the contract most of us grew up with for household electronics.
That book you bought might get “turned off” if it’s no longer a good business for the vendor. It might get changed if words in it were wrong or politically inconvenient. You guessed it, not quite the contract most of us expect from a bag of words.
That computer-enhanced movie you went to see might get revamped wholesale because the teeth are creepy, a human hand where a cat's paw should be was overlooked, or because people were having too much of a laugh about the whole movie. Notably, this is not Martin Scorcese’s vision of what cinema should be.
Before they were software it was natural that cars, books, appliances, vinyl, etc. had better contracts:
To understand why books are still around, and why they delight as they do, we need to do some “media accounting” — What are the costs (individually, socially) of engaging with certain media and mediums, apps and publications?
Stab a Book, the Book Won't Die - Craig Mod
Understanding the contracts into which we enter with media helps demystify why physical books (and, similarly, vinyl, analog film, et cetera) not only remain compelling, but become more compelling the more their digital twins grow vast and fuzzy.
The software we’re building today is in almost every way superior to the immutable objects we created before. But I can’t help think that the constraints that make a copy of Cat’s Cradle, The White Album, an Omega watch, or a Porsche 911 special might make software better as well.
Perhaps what we need is a little less change and a little more purpose.
Training & Learning
A thing I’ve learned from weightlifting (also from Destiny, but that’s a whole other thing), is the value of showing up several times a week and putting in the right kind of work.
Learning is training, and the quality of your reps is important. David Perell makes the connection better than I could:
Athletes train. Musicians train. Performers train. But knowledge workers don’t.
Knowledge workers should train like LeBron, and implement strict “learning plans.” To be sure, intellectual life is different from basketball. Success is harder to measure and the metrics for improvement aren’t quite as clear. Even then, there’s a lot to learn from the way top athletes train. They are clear in their objectives and deliberate in their pursuit of improvement.Learn like an athlete
Knowledge workers should imitate them.
In short:
- Train intentionally: choose one learning project per quarter.
- Do the reps: learn every day.
- Train in public/on Instagram: write/blog/etc. about your journey.
Economist Tyler Cowen also commented and shared his routine.
My personal routine this month is: read fiction and non-fiction every day. Write or revise every day with an eye towards building up my muscle for publishing articles on this blog.
Also: floss every night. 🤷♂️
Related: applying a fitness training mindset to software development is a great way to reach “I know this”!
William Gibson in the New Yorker
How William Gibson Keeps His Science Fiction Real - I gotta read more Gibson; just as soon as I finish all the Stephenson. 🤦♂️
One of them showed him an episode of “Cops,” the pioneering reality series in which camera crews sprinted alongside police officers as they apprehended suspects. Policing, as performance, could be monetized. He could feel the world’s [fuckedness quotient] drifting upward.
Futurists he knew had begun talking about “the Singularity”—the moment when humanity is transformed completely by technology. Gibson didn’t buy it; he aimed to represent a “half-assed Singularity”—a world transforming dramatically but haphazardly. “It doesn’t feel to me that it’s in our nature to do anything perfectly,” he said.
He spent time on eBay—the first Web site that felt to him like a real place, perhaps because it was full of other people and their junk. Through eBay, he discovered an online watch forum, and, through the forum, he developed some expertise in military watches. He learned of a warehouse in Egypt from which it was possible to procure extinct Omega components; he sourced, for the forum membership, a particular kind of watch strap, the G10, which had originally been manufactured in the nineteen-seventies and had since become obscure. (A version of it, known as the NATO strap, is now wildly popular in menswear circles.) Gibson noticed that people with access to unlimited information could develop illusions of omniscience. He got into a few political debates on the forum. He felt the F.Q. creeping upward.
Did Gibson popularize the NATO watch strap or was he just ahead of the horological time?🥁
Options everywhere
Setting roadmaps and key results feel like truthful, strategic work. But the flip side is, if you approach them at face value or don’t focus on the outcome, they reduce the ability for teams to creatively pursue different solutions in service of the desired outcome. That increases your risk of exceeding calendar/complexity budgets!
I’ve come to hate the damage the “product roadmap” metaphor does to the brains of everyone involved in developing a product. When I use an actual map of actual roads, I assume that I know where I’m going and how I’m going to get there. This is never the case when developing a product.
Kent Beck, Decisions, Decisions or Why Baskets of Options Dominate
Instead: choose shorter iterations that let you try an idea, spend a limited amount of time on it, and decide if it’s worth further pursuit. Optionality! The downside is, now you have to decide on each idea that got you closer to building the product or achieving the key result. Decision fatigue: It’s a better problem than no options! 🤷♂️
Consumers, on the other hand, love options. Buying a car, instead of e.g. a bike or using scooters and buses, is buying a bundle of options:
That’s why ditching car ownership is going to be really unattractive for a lot of people - no matter how attractive you make the alternatives. Unless you can replace all of the important jobs that a car does for you, all at once, then competing against the car means competing against free. Actually, it’s worse than that - it means competing against free and nice. Bundle economics (and also ego issues) are powerful enough that it’s pretty rare to see people downgrade their cars, even if their car requirements have gone way down (like they had kids go off to college). Once you go SUV, you don’t go back.
Alex Danco, The Car Bundle
When we’re buying cars, we are making trade-offs on money, signaling, time, practicality, wanderlust, recreation, and whatever hoops the car salesperson is putting us through. Again, decisions are fatiguing!
Taking notes on paper vs. glass in 2019
Software (currently, GoodNotes) and hardware (iPad Pro + Apple Pencil) are finally to a point where glass is competitive with paper (currently, Studio Neat Panobook, previously Baron Fig Confidant). I suspect we’re in a grey area like automatic vs. manual transmissions. Most folks won’t care and choose whichever is easier or at their disposal. A few will have very specific opinions or principles that lead their choices.
I am a man of principles and opinions.
How regressions happen
Working with software is frustrating, and working on software doubly so, because things up and break. Seemingly without warning or cause. One day the software is fine, the next day it flat-out doesn’t work. Even worse, one day it has this one bug or missing feature and the next day the bug is fixed or feature added but there’s all new bugs. What gives?
My 2019 routine, your mileage may vary
I'm having a moment where I feel like I've got a winning wakeup/morning formula 🎊. Wake up early, around 6:30am. Feed the cats so they don't barf in protest later. Skim the tweets and feeds for a few minutes while the brain boots up. Write for five, fifteen minutes or so. Organize and think about notes/files/projects/research (I'm trying PARA) and the structure of my work. Meditate. Work out, get to work (around 9:30am, lately).
Drink coffee. Focus before lunch. Teamwork after lunch, focused if possible. But probably meetings or 1:1s. Land ideas/tasks/projects/articles into Things as I work so I can avoid distractions.
Backfill things I finished into my todo so I don't have days where I accomplish a lot but check off little. Finish work by 6ish. Read in the evenings. Restrict gaming to weeks my wife travels for competitions. (Narrator: he used restrict in a loose sense, here). Watch the Peak Television, or just Bob's Burgers re-runs in the evening. Read a bit before bed, but probably also end up watching car videos on YouTube.
I fall to sleep easily, which is my superpower. Rinse, repeat.
Sometimes you have to compile a list of known issues and ship
“’tis better to have known a software bug than to have never had a software at all”
Lord Alfred Tennyson, except not
Software that never ships never has issues. Draw the line, get it out there. Celebrate a little and recharge your batteries. Now fix the important stuff; it may not even be the bug that almost held up your release.
Supporting remote work when you're co-located
Dave Rupert, Everything I Know About Remote Work. Me, everything I know about working with remote workers when you're co-located:
- Every single meeting has a video link.
- If one person is remote on a meeting, it's optimal to have everyone on the video call. Meeting rooms with video equipment are good, but don't put everyone on equal footing. Mind the dynamic! One person with their laptop open vaguely facing most participants is not even acceptable.
- People naturally discuss and even decide things face-to-face/offline when colocated. That's fine! Make sure one person summarizes the shape of the conversation and important take-aways in email/Slack/whatever you're using.
- You now work async. On the downside, that means anyone on your team could now be heads-down, in the zone, not responding to your emails/Slacks while they get stuff done. On the upside, you can turn off all your distractions and get some stuff done too!
The end.
Narrator: there was probably more...
Writing to a past version of myself
Left to my own devices, I write in the second person. With apologies to my high school English teachers, I have a justification for this: I’m writing to myself from one, five, ten, twenty years ago.
I’m writing a thing on the skill of reading framework code. I try to keep in mind that I should write to you the reader from me the first person, so as not to project upon you. But I keep writing to you the past version of myself, like I’m Scrooged‘ing myself, sending back little bits of wisdom about things that worked out for future me and things that future me wishes past me tried differently.
So sometimes you, the reader, will see me hastily publish something written in the second person. Sometimes I’m diligent and search&replace for “you”. Tools like Grammarly could probably help me here. But sometimes, I like to leave in the notes to my past or future self. 🤷♂️
Your father's janky graphs these are not
You can Graphviz on the web now. Roughly-drawn sketch style, slightly Swiss modernism, or even in the design tool Figma. Mostly enabled by a port of Graphviz to Web Assembly via emscripten. This is one of the futures I was promised.
Locality, module systems, coherence
Michael Feathers on locality in software design:
You have locality when you don’t have to look beyond your gaze to understand how you are affected or how you affect.
I find languages with a strong module system (Rust, Clojure, sometimes ES6-by-the-books) make each source file more coherent and easier to read than languages where methods or state have more sophisticated/powerful lookup schemes (Ruby, React-flavored ES6).
Plus, strong module systems seem to come with the side benefit of encouraging us to make up names for the functions and state we import, again improving coherence and readability.
A strong sense of locality, module systems, and coherence aren’t in a causal relationship, but they sure do taste great together.
The Longines Heritage Military 1938
The deep-black, serene face on this watch is a real winner. The numbering and proportions are also ace.