Work side-by-side; the more you can see, the more you can think
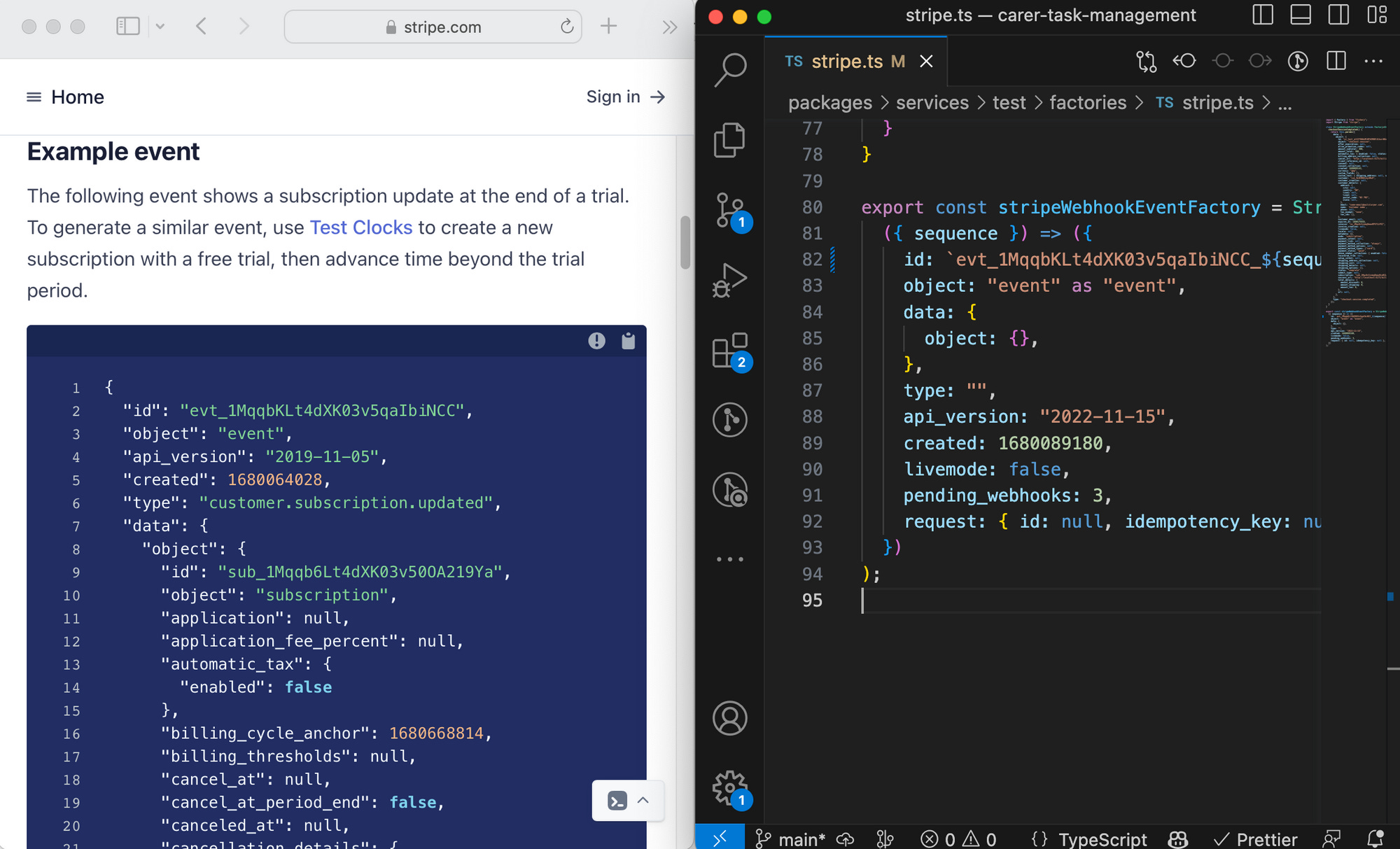
Wisen Tanasa, Stop flipping around, put them side-by-side:
This constant flipping is a self-inflicted cognitive load that reduces our productivity. Pay attention to what’s happening in your mind when you flip things around. What was the CSS property I was trying to modify? Flip… flip… What was that JSON structure look like again? Flip… flip… Is it similar to Figma now? Flip… flip… When you catch yourself doing this, stop. Put them side-by-side.
Many of the tasks we have as software engineer is crunching information from one medium to another. What I’d like you to try instead is to pause and make all the information you need to execute your task visible on your screen.
Using splits in my editor (vim, then RubyMine), notes app (Obsidian), and even window manager (Rectangle Pro) are crucial to how I work. Single window, uni-tasking, “focus modes” were coolr in their day. But, most work lends itself to some manner of multi-window, conceptual layout. As Wisen points out, that could be test and production code, designs and code, code and browser/simulator, designs and documentation, or a document and video chat.
I wish I could get even more conceptual layout. I usually do fine with 2-3 vertical splits (i.e. three full-height windows) when I’m coding. But, I look with envy upon designers in Figma/Sketch/etc. when they consider several iterations upon one screen or lay designs out on their canvas to match the spatial/workflow relationships in the actual product. Concepts like Natto, PureData, and Obsidian’s canvas leave me optimistic that in the future I’ll find myself organizing modules and functions however I want, regardless of linear text in source code files on disk.